WordPressでサイトを構築する際、ローカル環境でのセットアップは欠かせないステップとなっています。そしてその中心には、Localという便利なツールがあります。
しかし、このツールを利用する際には、誰もが一度はぶつかるであろう、エラーやトラブルが待ち構えています。
まずはWordPressを日本語環境で設定し、時間帯や日付のフォーマットを調整。
しかし、そこで待ち受けるのはSSL認証の問題やURLの登録誤りなど、解決が必要な問題の数々です。
そこで、この記事ではLocalを用いたWordPressのローカル環境構築からトラブルシューティングまで、段階を踏んで簡潔に解説します。
SSLエラーの解消方法やデータベースの適切な設定方法など、はじめての方でも安心して進められるよう、実践的なアドバイスを提供します。
一緒にWordPressのローカル環境を安定して構築していきましょう。この記事があなたのWordPress旅をスムーズかつ効率的なものに変える手助けとなれば幸いです。
ローカル環境構築のメリット
- 安全性を確保できる
- 色々な環境を試行できる
- オフライン作業ができる
以上が著者が考えるWordPressローカル環境構築のメリットです。
要はローカル環境を構築をしておけば、WordPressの設定変更の途中経過を内々におこなうことができるということです。
安全性を確保できる
WordPressは、WordPress本体、テーマ、プラグインで構成されています。
これらは最初に導入すれば、それでいいというものではありません。
WordPress本体のバージョンアップ、テーマの変更、新たなプラグインの導入、テーマ・プラグインの頻繁なバージョンアップがあります。
バージョンアップなどはセキュリティや利便性確保のためには避けて通るわけにはいきません。
しかしながらバージョンアップなどで、本番環境で不具合が発生すると、ソフトのバージョンダウンやWordPressファイルの復元など、余計な作業が発生します。
本来の記事執筆に悪影響を及ぼす可能性があります。
ローカル環境でソフトのバージョンアップテストを実施することで、事前に不具合の発生を発見することができます。
その不具合は本番環境での記事執筆には、全く影響を及ぼすことはないです。
色々な環境を試行できる
本番環境だけでは、WordPress本体のバージョンアップやテーマの変更をおこないたいが、躊躇せざるえないことがあります。
また、トップ画面のレイアウト変更やヘッダー画像の変更など、サイトを長く運営していると色々変更してみたくなります。
ローカル環境で動作確認を試行して、問題がないことや問題があっても対策ができていれば、これらの導入に踏み切る決断が容易にできます。
このように、ローカル環境を構築することで、本番環境にアップロードする前に、様々な環境に挑戦することができ、より安全で安定したWebサイトを構築することができます。

オフライン作業ができる
ローカル環境は名前のとおり、インターネット接続を必要としません。
インターネット接続がない環境で作業をする必要がある場合や、インターネット接続が不安定な環境で作業をする場合、ローカル環境を構築しておけばインターネット接続を気にせず作業をすることができます。
ローカル環境構築のデメリット
- 環境構築に労力が必要
- ストレージ容量を消費してしまう
環境構築に労力が必要
ローカル環境を構築するには、ある程度の技術的な専門知識が必要で、特に慣れていない初心者にとっては、必要以上に労力と時間を消費してしまう場合があります。
しかし、労力が必要であるということは、新たな知識と経験が習得できることでもあります。
新しいスキル習得のチャンスとも捉えられます。
物は考えようですよ。
ストレージ容量を消費してしまう
ローカル環境はPCやサーバーのストレージを利用するため、データが増えると容量の拡張が必要となります。
ローカル環境構築の意義
ローカル環境構築すればいいのは分かっていても、最大のデメリットはそれなりの労力が必要なため、なかなか取り組めないのが現実ではないでしょうか。
このようにローカル環境の構築は大きなデメリットがありますが、その労力を投じることで得られる利点も無視できません。
最近では、初心者でも手軽に利用できるローカル環境構築ツールやサービスが増えており、そのおかげで環境構築のハードルが下がっています。
環境構築に取り組むことで、これまで未知だったWordPressの知識と経験が得られるのも、ローカル環境構築の大きな意義になります。
この記事では、誰でも簡単に行える環境構築方法を一つ紹介します。
この方法には、「Local」というローカル環境構築ツールと、「WP Migrate Lite」というローカル環境へのアップロードツールを使用します。
設定環境
当記事は執筆時点の下に示す環境における内容であり、バージョン等が異なる場合は動作がことなる場合がありますのでご容赦下さい––––。
- ハードウェア:Appleシリコン MacBookAir M2
- Mac OSバージョン:Ventura 13.5.1
- LOCALバージョン:7.1.2
Localのインストール
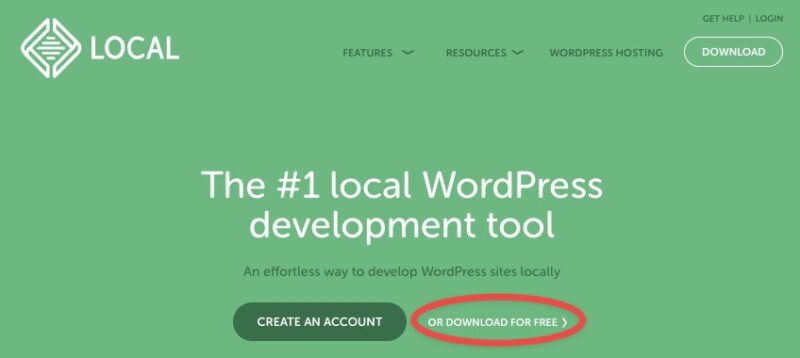
- 次のブログカードをクリックしてLocalの公式サイトにアクセスして下さい。
- 「OR DOWNLOAD FOR FREE」をクリック

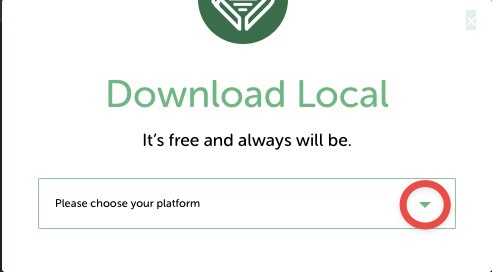
- 「Please choose vour platform」の右端にある「▼」をクリック

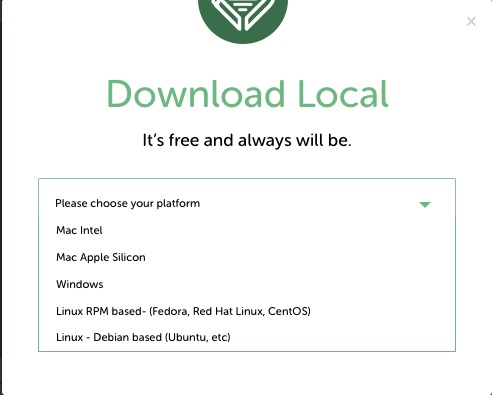
- 対象OSを選択

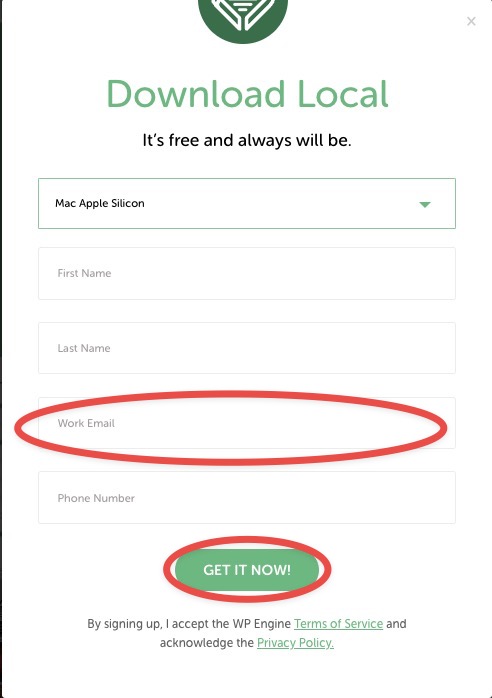
- 「Work Email」にメールアドレスを入力
それ以外の入力は任意ですので入力の必要はありません。 - 「GET IT NOW!」をクリック

- ダウンロードが完了したら、フォルダを開いて、ダウンロードファイルをクリック
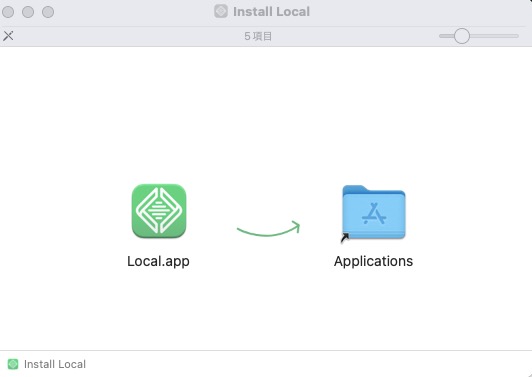
- 次の画面が表示されるので、「Local.app」を「Applications」にドラック&ドロップ

以上でLocalのインストールは終了です。
Localの初期設定
- 「Launchpad」に「Local」のアイコンがあるのでクリック
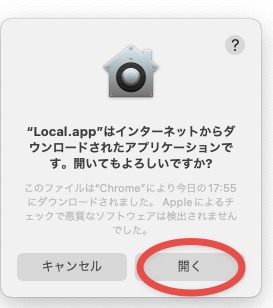
- 「開く」をクリック

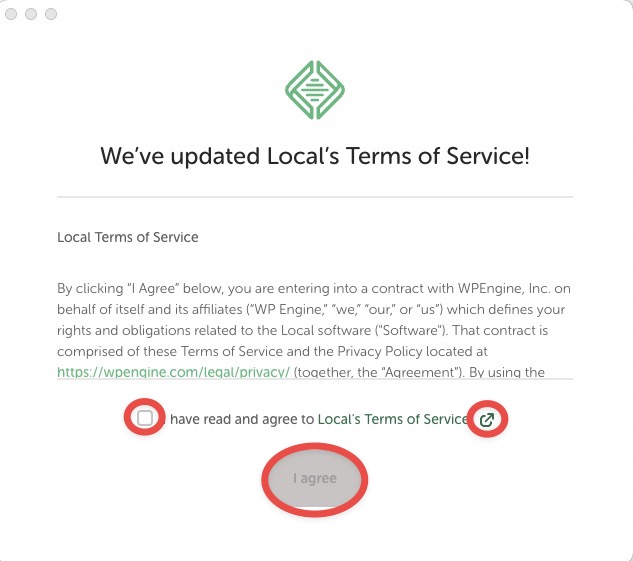
 をクリックしてTerms of Service(利用規約)を確認
をクリックしてTerms of Service(利用規約)を確認- ▢ をチェックして、「I agree」をクリック

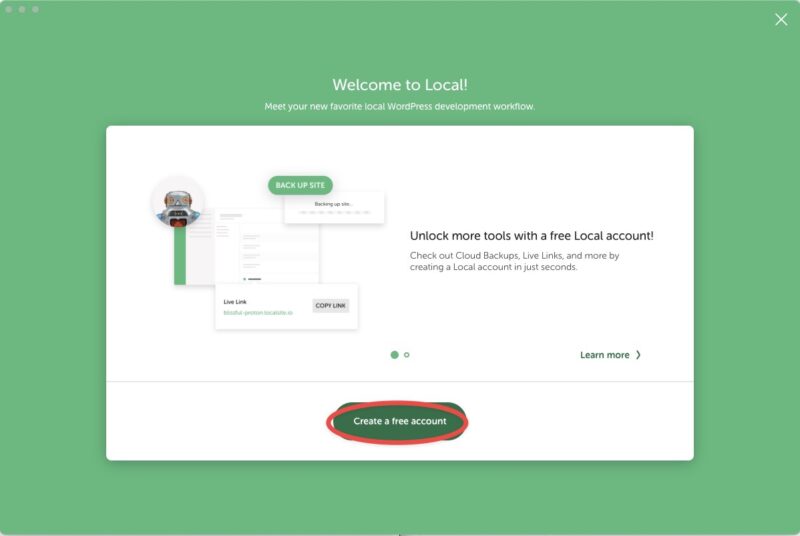
- 「Create a free account」をクリック

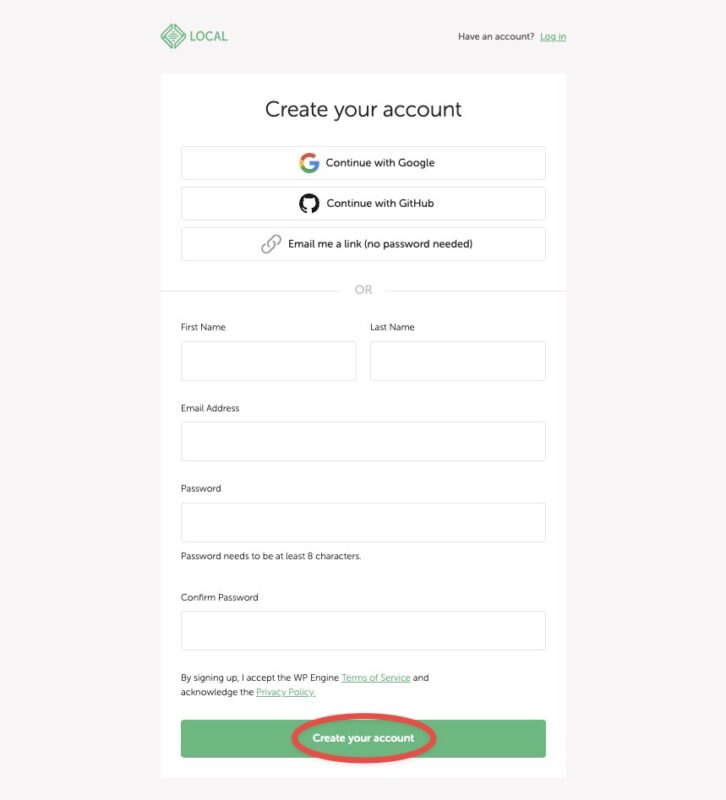
- アカウントを作成して、「Create your account」をクリック

- 画面左上のユーザアイコンをクリック
- 「preference」をクリック
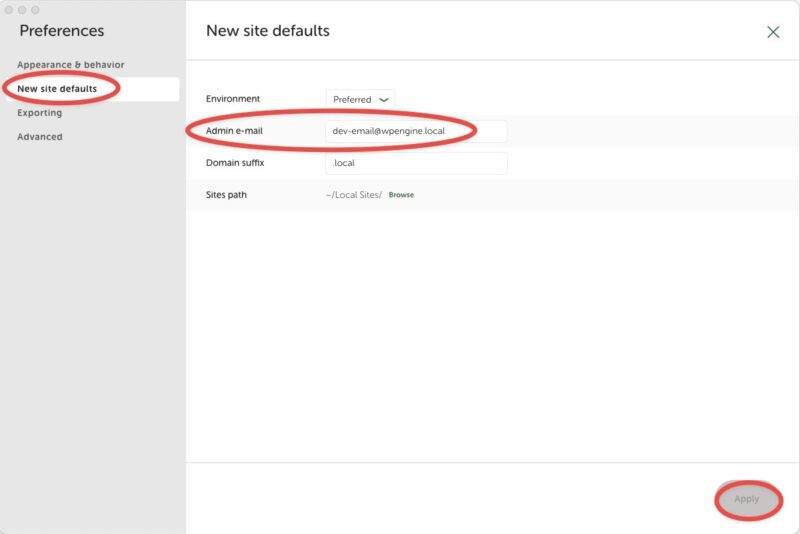
- サイドメニューの「New site defalts」をクリック
- 「Admin e-mail」をWordPressで使っているメールアドレスに変更
- 「Apply」をクリック
- 「✕」をクリック

これで初期設定が完了し、Localが使用準備完了となります。
WordPressをLocalにインストール
次の2種類のインストールを紹介します。
- 新規インストール
- まるごとインストール
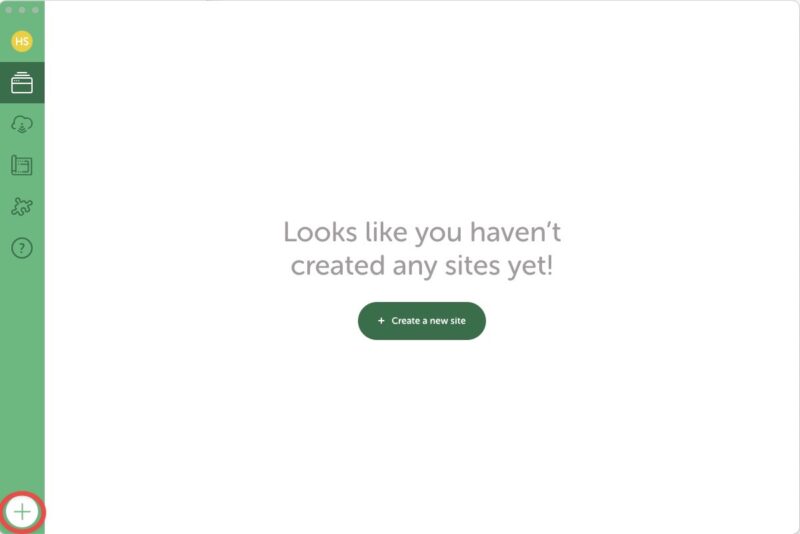
- 初期画面右下の「+」をクリック

- 3つのインストール方法があります。
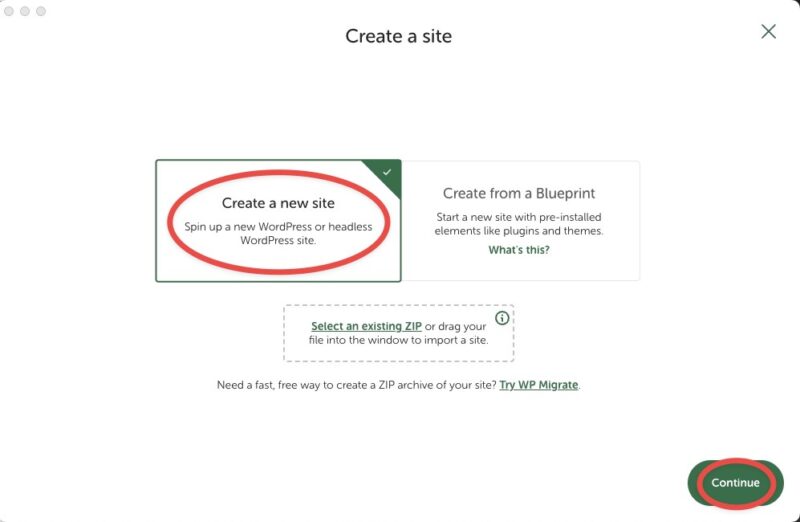
「Create a new site」は新規インストール
「Create from a Blueprint」はカスタマイズインストール
「Select an existing ZIP or drag your © file into the window to import a site.」はまるごとインストール
新規インストール
- 「Create a new site」をクリック
- 「Continue」をクリック

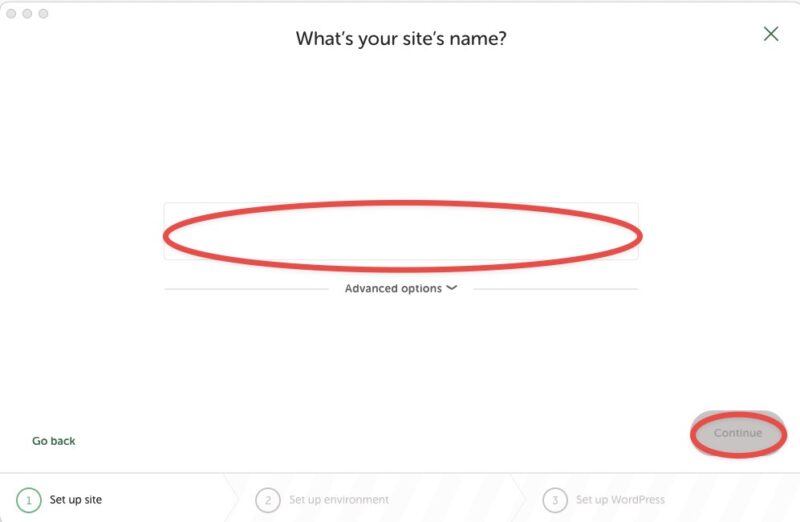
- サイトの名前を英語またはローマ字で入力
- 「Continue」をクリック

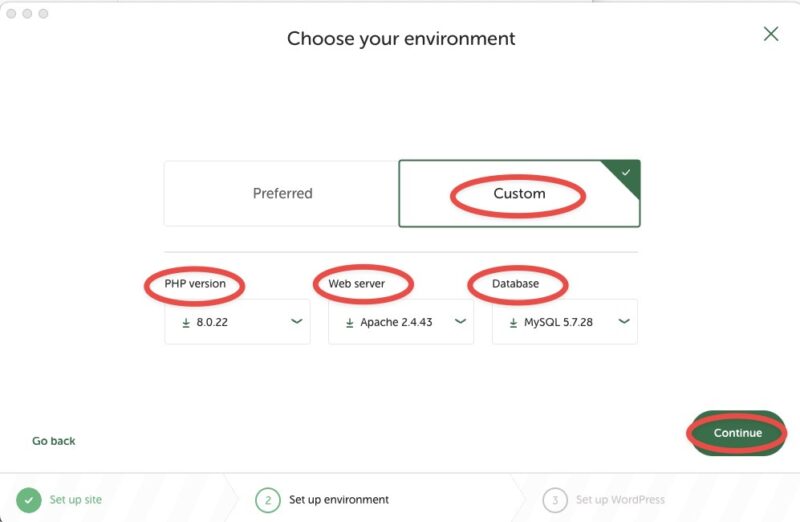
- 「Custom」をクリック
本番環境に合わせるために「Custom」を選択します。 - 「PHP version」「Web server」「Database」を選択
加入しているレンタルサーバーなどのWebページで確認して下さい。
バージョンが一致しなければ、最も近いバージョンを選んで下さい。
「PHP version」「Web server」は後から変更できますが、「Database」は後から変更できないので注意して下さい。 - 「Continue」をクリック

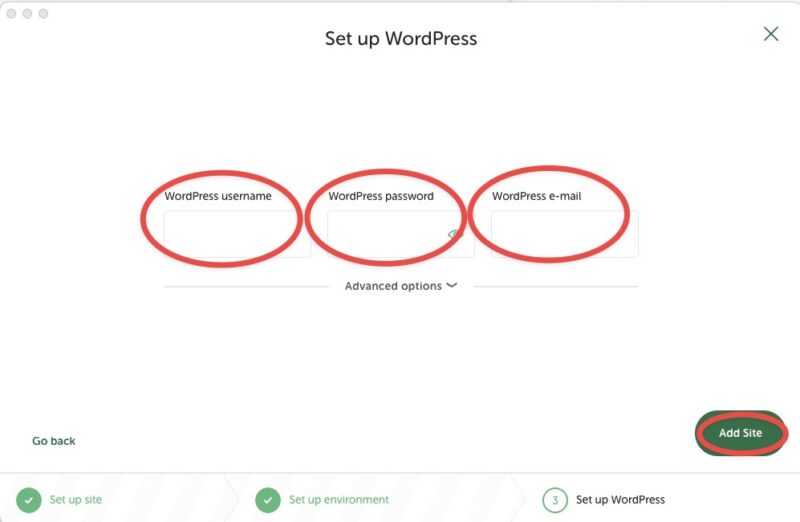
- ユーザ名、パスワード、メールアドレスを入力
ユーザ名に日本語は使用不可です。 - 「Add Site」をクリック

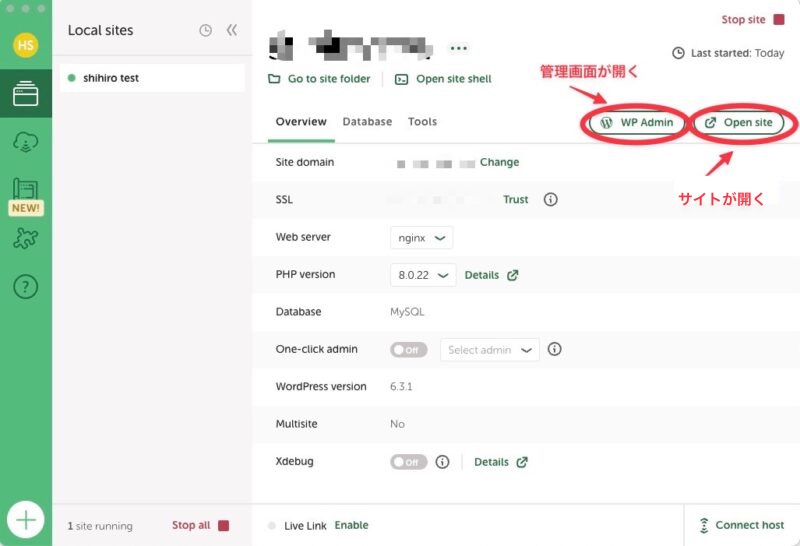
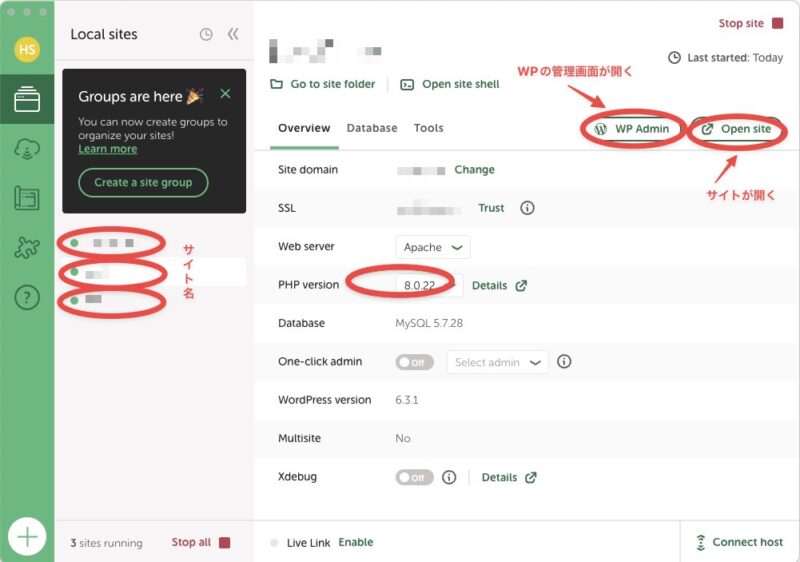
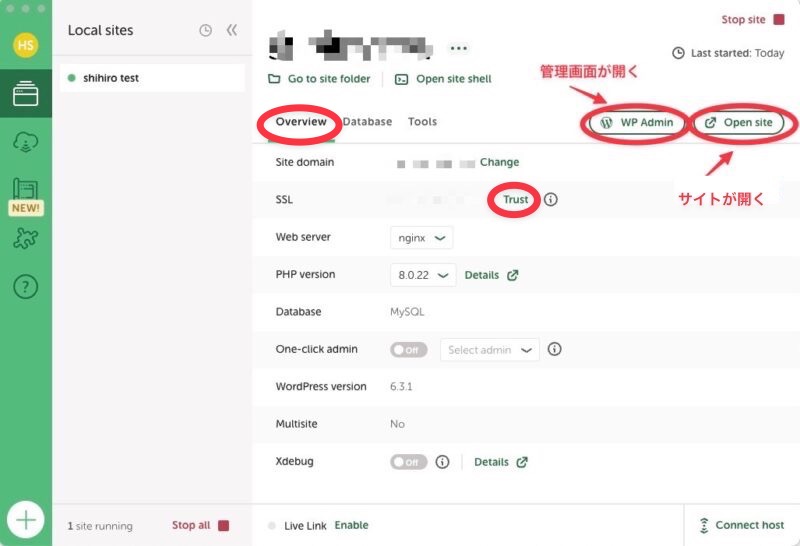
インストールが開始され、次の画面が表示されたらインストールは完了です。
「WP Admin」をクリックするとWordPressの管理画面が開き、「Open site」をクリックするとサイトが開きます。

まるごとインストール
本番環境をローカル環境にまるごとインストールすることができます。
- 本番環境のWordPressを起動
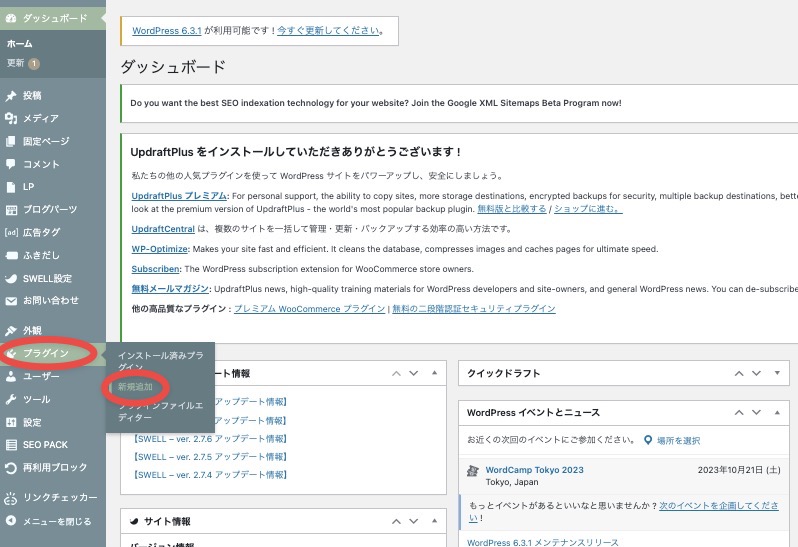
- サイドメニューの「プラグイン」をクリック
- 「新規追加」をクリック

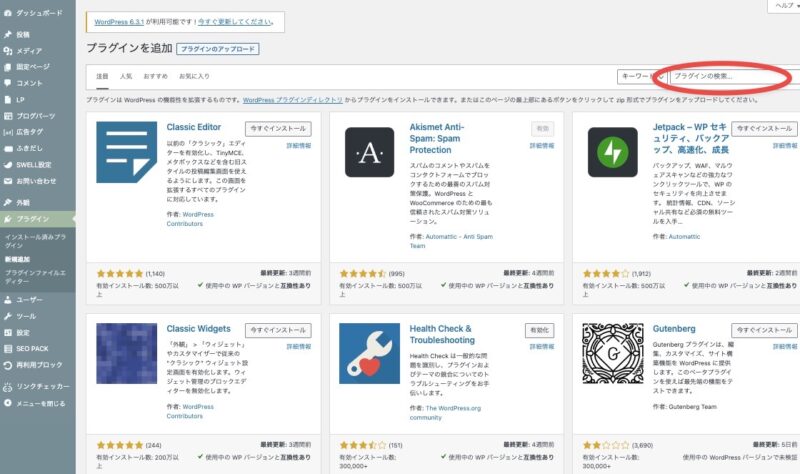
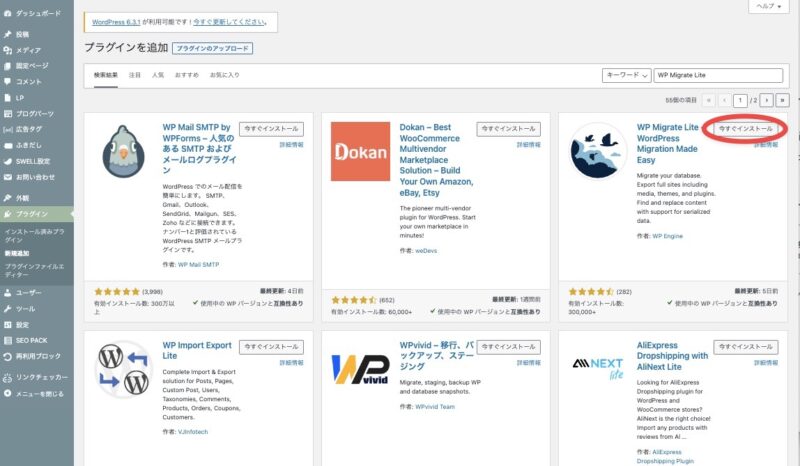
- 「プラグインの検索」らんに「WP Migrate Lite」と入力

- 「WP Migrate Lite – WordPress Migration Made Easy」の「今すぐインストール」をクリック
- 「今すぐインストール」が「有効化」に代わるのでクリック

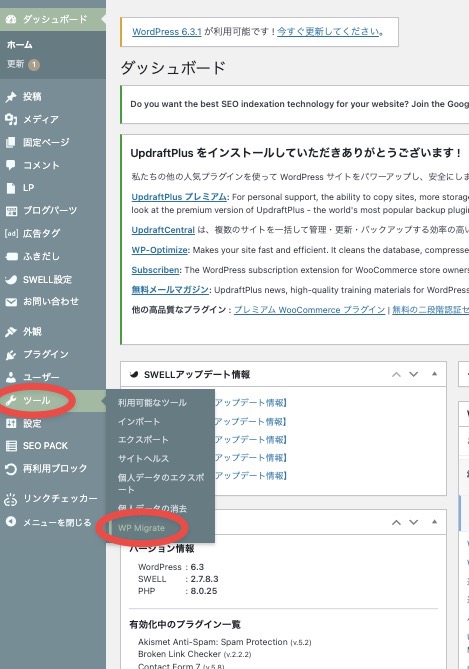
- 「ツール」をクリック
- 「Wp Migrate」をクリック

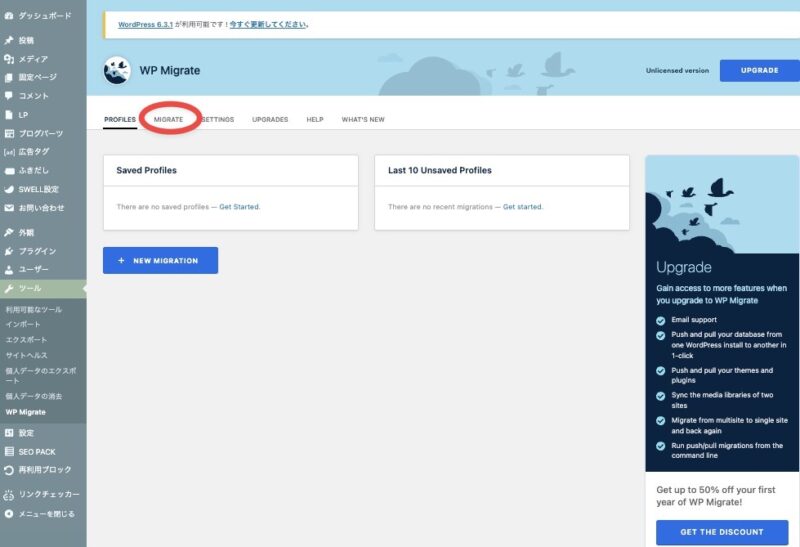
- 「MIGRATE」をクリック

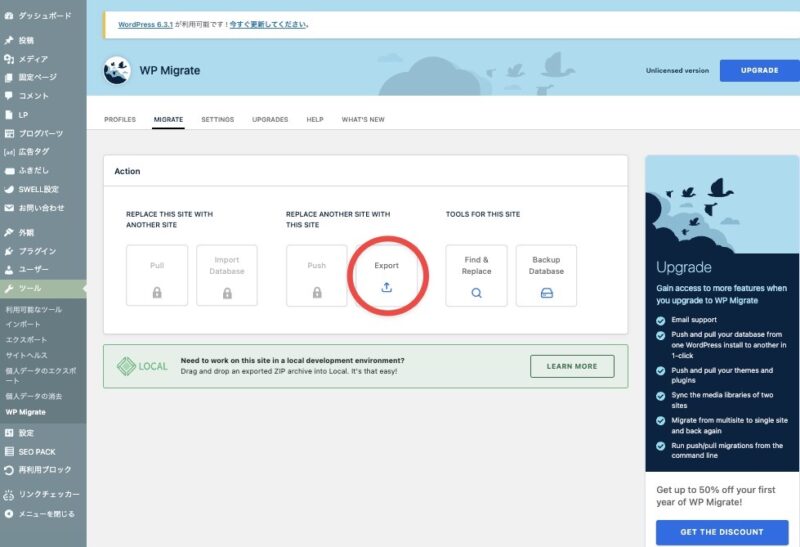
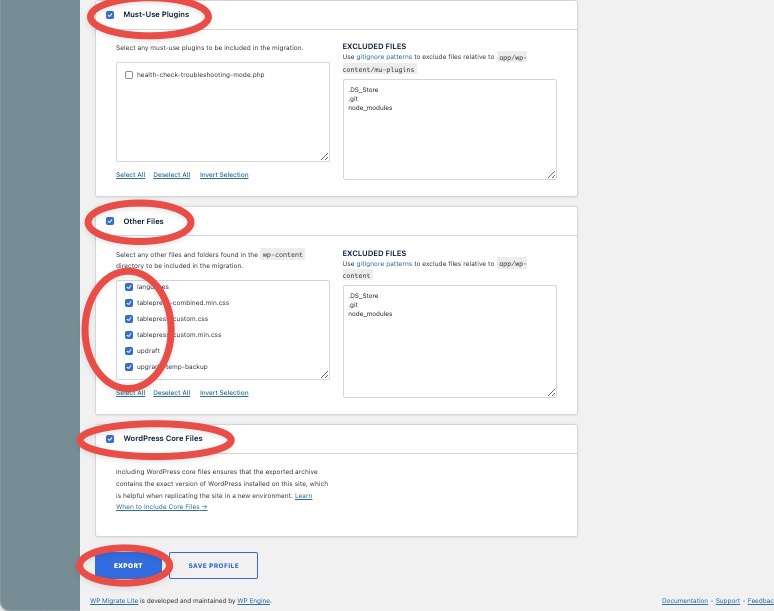
- 「Export」をクリック

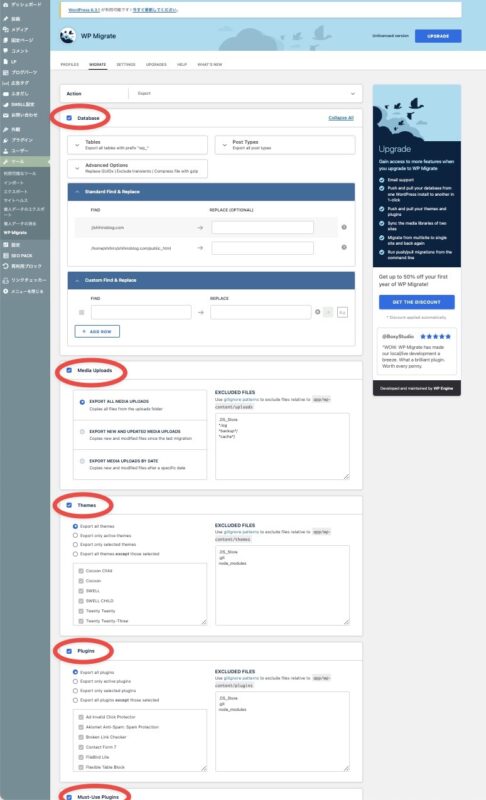
- まるごとインストールの場合は、「Database」「Media Uploads」「Themes」「Plugins」「Must-Use Plugins」「Other Files」「WordPres Core Files」すべてにチェック
- 「ERPORT」をクリック


- インストールするフォルダーが開きますので「保存」をクリック
次にローカル環境にインストールします。
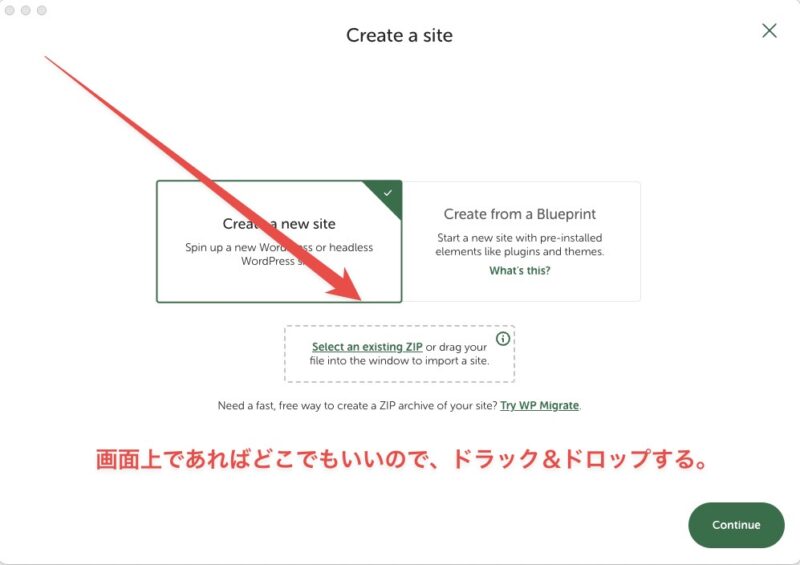
- Localを起動して、初期画面の左下の「+」をクリック
- 先ほど保存したファイルを次の画面にドラッグ&ドロップする。

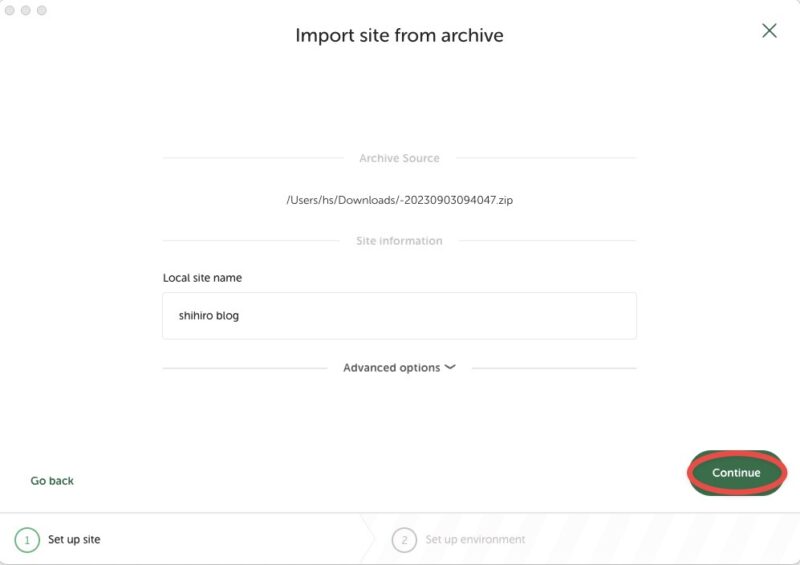
- 「Import site from archive」の画面になる。
- 「Local site name」が日本語名であれば英字やローマ字名に変更
- 「Continue」をクリック

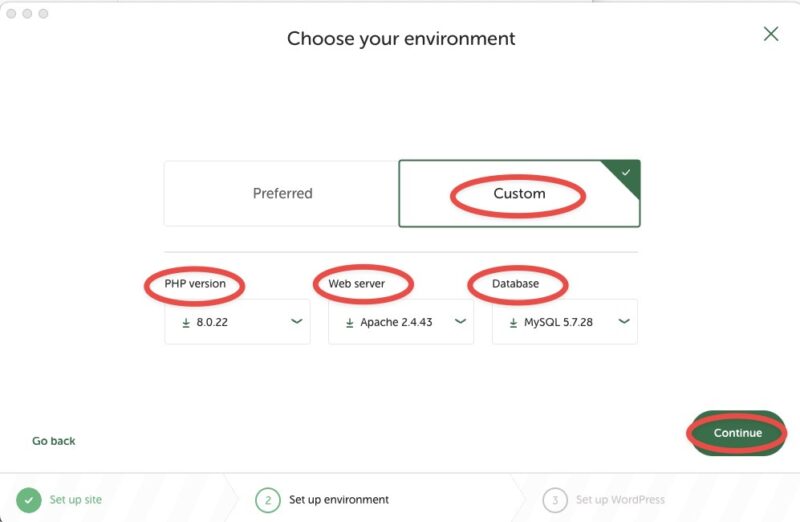
- 「PHP version」「Web server」「Database」を選択
加入しているレンタルサーバーなどのWebページで確認して下さい。
バージョンが一致しなければ、最も近いバージョンを選んで下さい。
「PHP version」「Web server」は後から変更できますが、「Database」は後から変更できないので注意して下さい。 - 「Continue」をクリック

インストールが開始され、次の画面が表示されたらインストールは完了です。
途中でMacのパスワードが求められます。
Localの初期画面に戻ったらインストールは終了です。
WordPressの環境設定
WordPressの言語環境を英語から日本語へ切り替える方法を説明します。
まるごとインストールでは本番環境が日本語であれば、日本語でインストールされますので、この章の説明は飛ばして下さい。
- Localの起動後の画面で「WP Admin」をクリック
- 次の画面で先に決めたユーザ名、パスワードを入力して「Log in」をクリック

著者の場合、上の画面が表示されず、エラーになりました。
前の前の「Local sites」の画面の「Web server」を「Apache」に変更すると、エラーはなくなり、前の画面が表示できました。
WordPressが英語環境になっていますので日本語環境に設定を変更します。
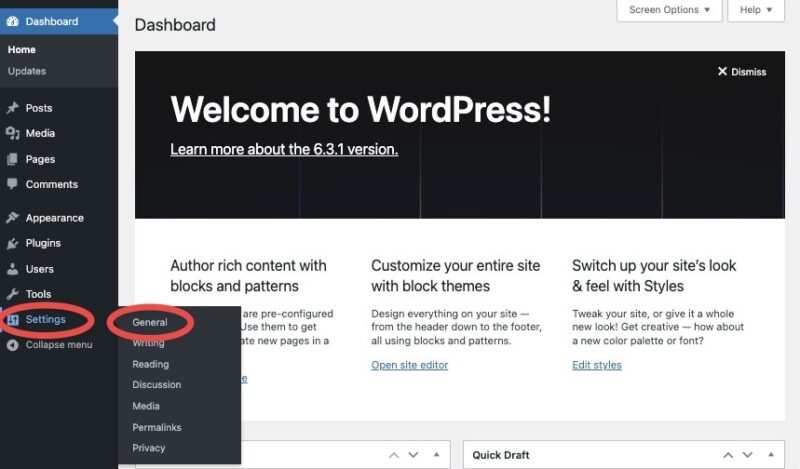
- WordPressのサイドメニュー「Settings」をクリック
- 「General」をクリック

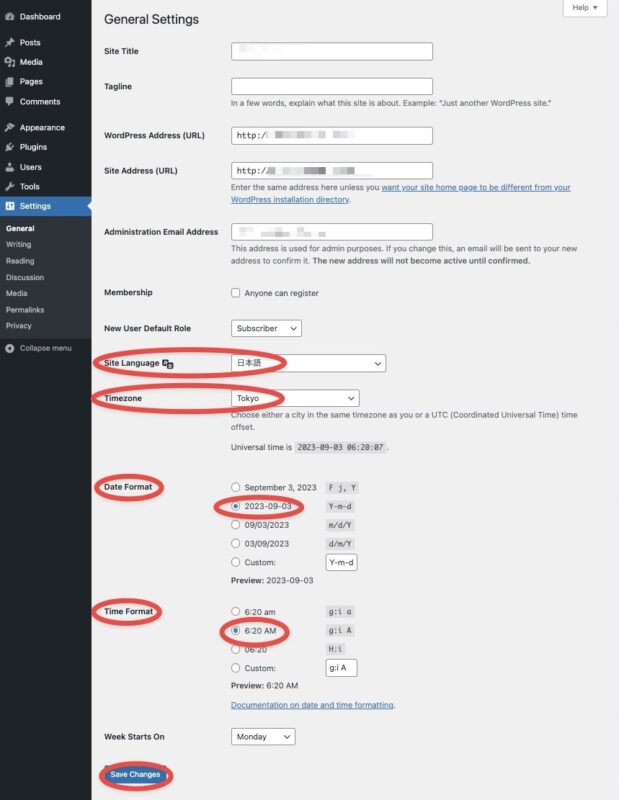
- 「Site Language」を「日本語」に、「Timezone」を「東京」に変更
- 「Date Format」「Time Format」は本番のWordPressに合わせて変更
- 「Save Changes」をクリック

これで、WordPressの日本語環境設定が完了しました。
使い方のポイント
「WP Admin」をクリックするとWordPressの管理画面が開き、「Open site」をクリックするとサイトが開きます。

サイトを削除・コピーしたいときは、サイト名を右クリックして「Delete」「Clone site」をクリックして下さい。
サイトが簡単に削除やコピーができると気楽に、色々なローカル環境を試すことができます。
エラー解消ガイド
LocalでWordPressのローカル環境を作ったものの、すんなりと使えるわけではありません。
著者が直面したエラーとその対策を紹介します。
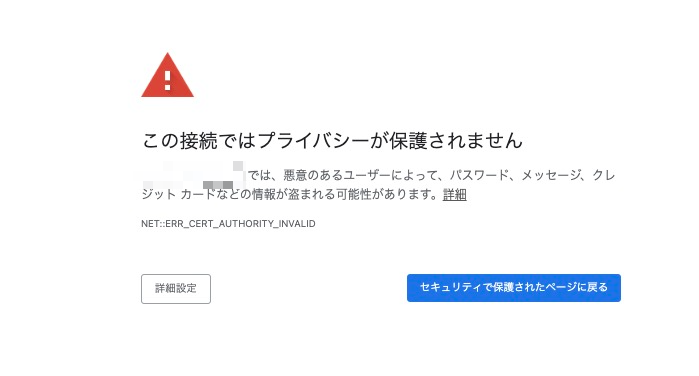
SSLによる暗号化がされていないためのエラー
Localの初期画面で「WP Admin」をクリックすると、ブラウザはWordPressのログイン画面を開かず、次のようなエラーメッセージが表示されることがあります。

次のとおりおこなうことでエラーを解消することができました。
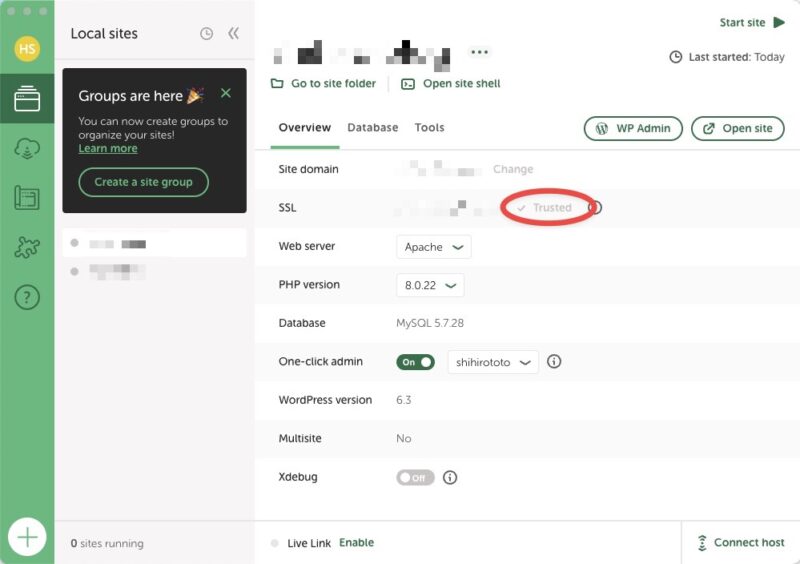
- Local初期画面の「Overview」タブを開く。
- 「SSL」らんの「Trust」をクリック
SSL証明書を生成し、macOSに証明書を登録します。
途中でMacのパスワードを求められます。

- Localに次のメッセージが表示されることを確認
消えますので、今は無視して下さい。

- ドックにある「Lunachpad」をクリック
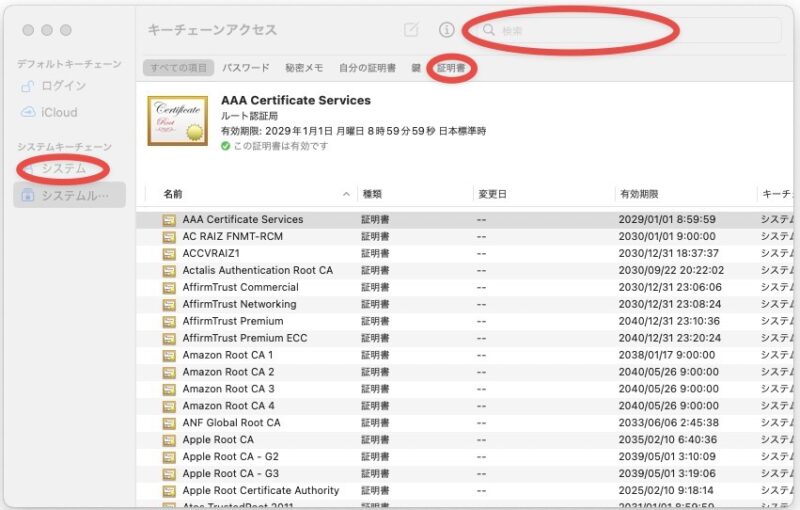
- 「キーチェーンアクセス」をクリック
- サイドメニューで「システム」を選択
- メニューで「証明書」を選択
- 検索ボックスにサイト名を入力

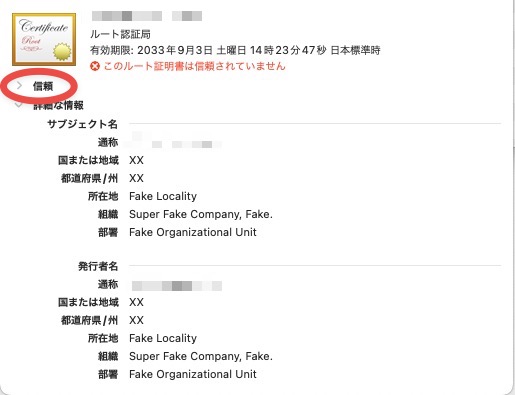
- 該当するサイト名のファイルの先頭に「✕」が付いていることを確認
- 該当ファイルをクリック
- 「信頼」をクリック

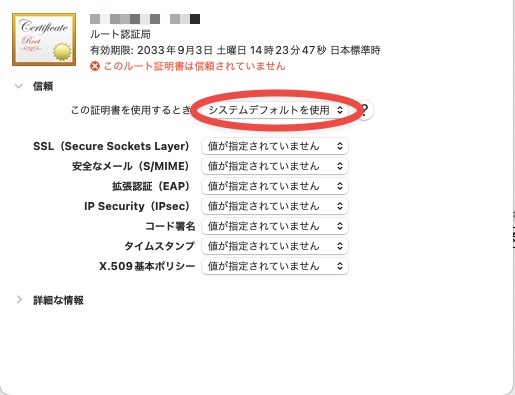
- 「システムデフォルトを使用」をクリック
- 「この証明書を使用するとき:」らんの「システムデフォルトを使用」を「常に信頼」に変更
- 左上の「✕」をクリック

- Macのパスワードを求められるので入力
- 「設定をアップデート」をクリック
※ファイルの先頭にあった「✕」が消えています。
- Localを再起動
- 初期画面で「Trusted」になっていることを確認
なっていなければサイト名を右クリックしてRestartをかけてみて下さい。

サイト名を選択して「WP Admin」をクリックして、WordPressのログイン画面が表示されれば、エラー解消です。
URLの登録誤り
次のエラーがでる場合の対応策です。
MySQLデータベースの内容を変更することで解決します。

本番環境のWordPressを構築する際、特別なディレクトリ(フォルダ)を作ってインストールすると、この現象が発生するようです。
これには2つの修正方法があります。
- ファイル「wp-config.php」を修正
- データベースLocalのテーブル「wp_options」を修正
注意点は ❶ 番だけ修正して使えるのですが、別のエラーが出てしまいます。
おすすめは ❷ 番です。
なお、❶ ❷ 番両方とも修正しても問題は生じません。
ファイル「wp-config.php」を修正
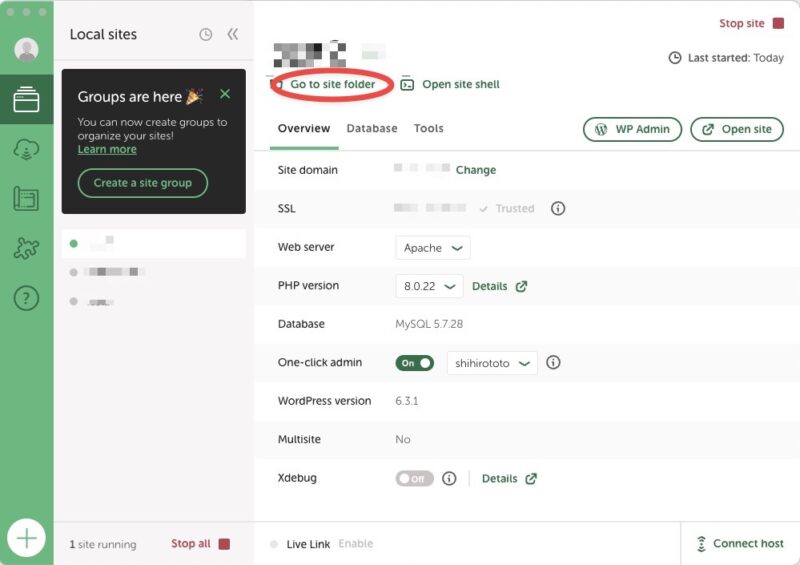
- Localの起動後の画面で「Go to site folder」をクリック

- ファインダーが開く。
- 「app」をクリック
- 「public」をクリック
- 「wp-config.php」をクリック
- データベースの定義文「(define( ‘DB_COLLATE’, ” );」の後に次の2行を挿入して下さい。
define(‘WP_HOME’,’http://[サイト名].local’);
define(‘WP_SITEURL’,’http://[サイト名].local’);
例えばサイト名がtestである場合、「https://test.local」になります。
保存して「WP Admin」をクリックするとエラーを回避することができます。
しかし、再度スタートするとLocalで次のエラーメッセージがでることがあります。

その場合は、次の「データベースLocalのテーブル「wp_options」を修正」もおこなって下さい。
データベースLocalのテーブル「wp_options」を修正
以下のとおりMySQLデータベースの内容を変更して下さい。
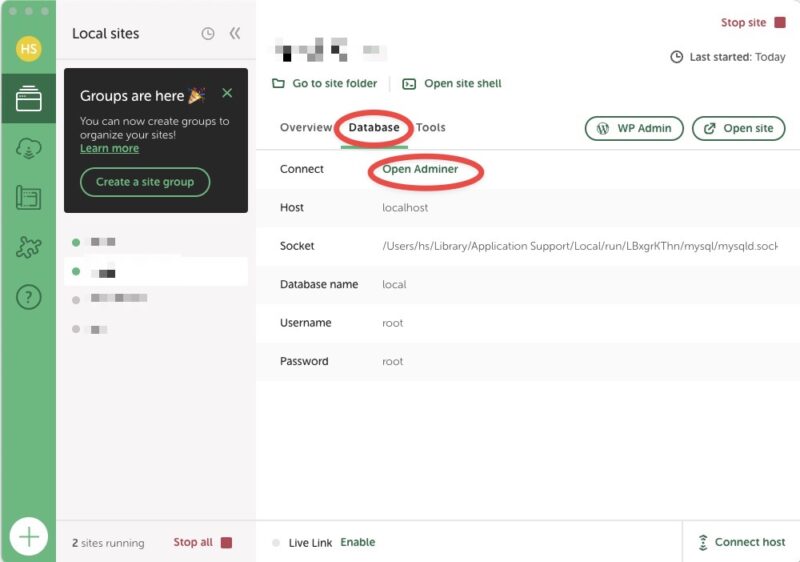
- Localの初期画面で「Database」タブをクリック
- 「Open Adminer」をクリック
「Open Adminer」ボタンはサイトのスタートができていないと使えません。
サイト名の左側にある「●」を押して「●」変えて下さい。
サイト名を選択して、左上の「Start site」を押しても同じように変わります。

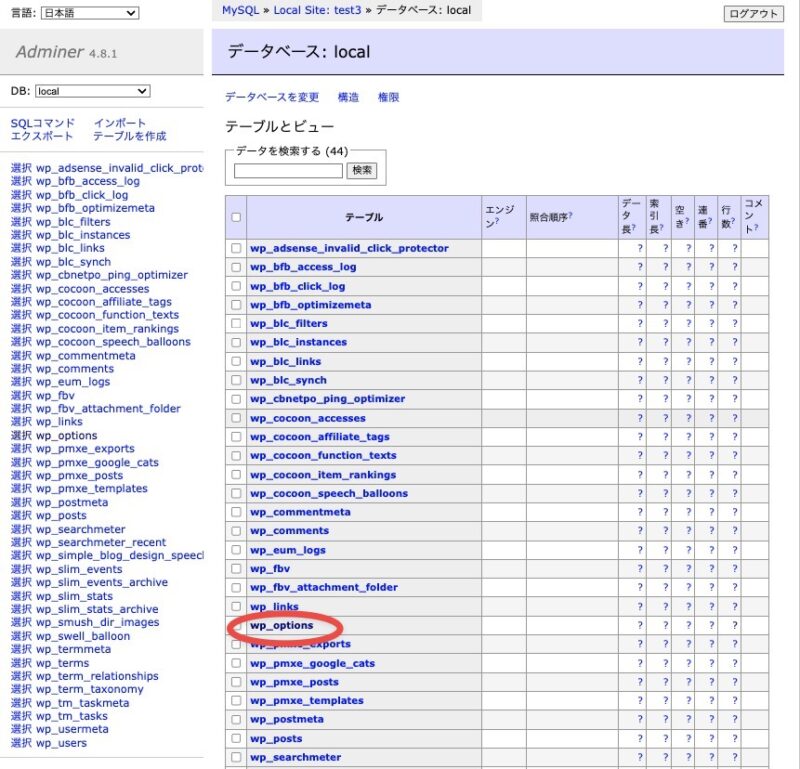
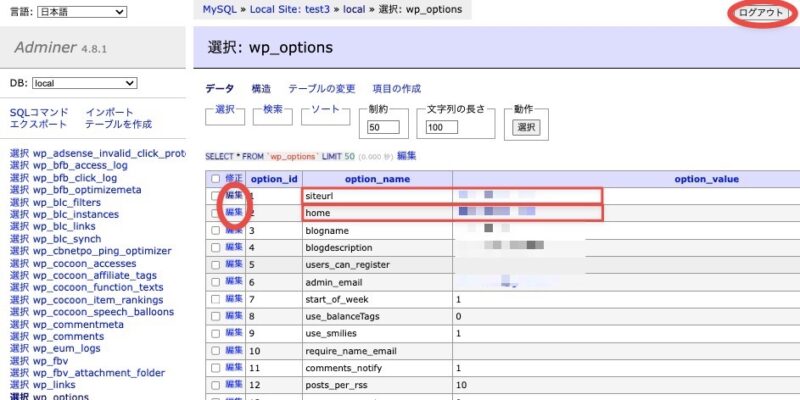
- 「wp_options」をクリック

- 「データ」をクリック

- 「option_name」列の「siteurl」と「home」の「option_value」が共に、「https://[サイト名].local」に変更
「編集」をクリックすると変更できます。 - 「ログアウト」をクリック

サイト名を選択して「WP Admin」をクリックして、WordPressのログイン画面が表示されれば、エラーは解消です。
トラブルが発生してWordPressに直接アクセスできなくなったとき、データベースを直接操作することでトラブルを回避することができる場合があります。
この方法を利用して困難を乗り越えて下さい。
まとめ
WordPressのローカル環境構築にLocalを利用すると、オフラインでの作業や簡易セットアップがメリットとして挙げられますが、設定エラーが発生することもあります。
Localの初期設定では「WP Admin」をクリックして基本設定を行い、WordPressのインストールもスムーズに進められます。
しかし、SSLエラーやURL登録エラーが生じることがあり、それぞれ指定の設定や修正が求められます。